Advantages, disadvantages and limitations of using AngularJS in your SPA
Introduction
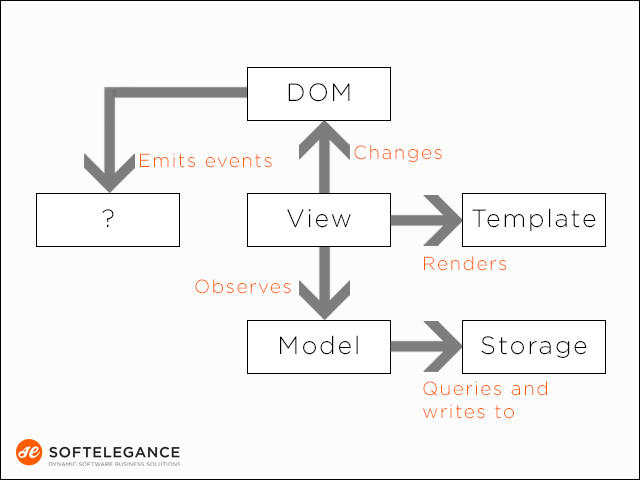
With worldwide adoption of HTML5 the Single Page Applications have turned from an exotic AJAX trick to a fashioned mainstream. Those applications follow the well-established MVC design pattern and implement it with the help of HTML5 templates, external Web Services as the data sources and JavaScript logic that glues everything together.

Unfortunately, it quickly became obvious that the tools (never intended for such purpose from the beginning) just do not fit the task. While HTML5/CSS3 standards leverage many of HTML 3.x/4.x inconveniences and finally provide a good base for building interactive Web Applications, the JavaScript language is a developers’ nightmare. Designed decades ago for simple animations and UI feedback, it has grown with time to a very flexible (and, with modern JIT compiling, fast enough) dynamic OOP language.
Its strong sides make it the worst choice from the developers’ point of view: the dynamic typing, functional language features such as lambdas and closures, combined with the power of adding, overloading and substituting any object attribute, it easily turns a moderately complex program into a mess that is very hard to navigate, debug and detect errors early. It is demanding on strong developer skills and discipline to compensate for the lack of the inherent language structure. The data storage, intended for a few strings and lists per page, is no match for even the simplest database engines.

Without suitable tools and extensions, the thing just would not fly. And indeed, there are quite a number of them. Modern IDEs do their best to compensate for the language weaknesses, providing IntelliSense hints, checking the code correctness in the editor, allowing for refacroring, suggesting (and sometimes enforcing) good programming habits. As for the libraries, jQuery has become the de-facto standard of JavaScript development; without it, complex logic implementation in reasonable time would be impossible. The browser-side databases gradually becoming an omnipresent feature, providing suitable data storage and operations.
Regarding the SPA MVC pattern, its core feature ‒ bidirectional Model-View data binding, with respective validations, interdependencies and event chains ‒ quickly turns into a JavaScript mess even with jQuery. Strong demand for the data binding solution has led to the next-layer data binding frameworks creation. The most known ones are:
To present moment, AngularJS seems to be The Thing, quickly gaining popularity and becoming the de-facto standard next to jQuery.
AngularJS advantages
AngularJS, commonly referred to as Angular, is an open-source web application framework maintained by Google and a community of individual developers and corporations to address many of the challenges encountered in developing single-page applications. The library works by first reading the HTML page, which has embedded into it additional custom tag attributes. Those attributes are interpreted as directives telling Angular to bind input or output parts of the page to a model that is represented by standard JavaScript variables. The values of those JavaScript variables can be manually set within the code, or retrieved from static or dynamic JSON resources.
The main Angular advantages over its closest rival, KnockoutJS, are:
- No need to use observable functions; Angular analyses the page DOM and builds the bindings based on the Angular-specific element attributes. That requires less writing, the code is cleaner, easier to understand and less error prone.
- Angular modifies the page DOM directly instead of adding inner HTML code. That is faster.
- Data binding occurs not on each control or value change (no change listeners) but at particular points of the JavaScript code execution. That dramatically improves performance as a single bulk Model/View update replaces hundreds of cascading data change events.
- Quite a number of different ways to do the same things, thus accommodating to particular development styles and tasks.
- Extended features such as dependency injection, routing, animations, view orchestration, and more.
- Supported by IntelliJ IDEA and Visual Studio .NET IDEs.
- Supported by Google and a great development community.
That effectively makes Angular the tool of choice for building Single Page Applications.
Angular limitations and disadvantages
Angular is not the silver bullet. Some of its disadvantages are backsides of its strong points, some are inherent to the JavaScript ineffectiveness that could not be overcome even with the best derivatives.
The weaknesses are:
- Angular is big and complicated. With multiple ways to do the same thing it is hard to tell which way is better for particular task. Mastering Angular over the “Hello world” level requires considerable efforts. Different developers’ coding styles and habits might complicate integration of different components into a whole solution.
- The lifecycle of Angular application is complex, and to master it you really need to read the code. Compile and link are not intuitive, and specific cases can be confusing (recursion in compile, collisions between directives etc.).
- As the project grows with time, you most likely will need to throw away existing implementations and create new versions using different approaches. Angular implementations scale poorly.
- More than 2000 watchers can severely lag the UI. That limits the complexity of your Angular forms, especially big data grids and lists.
- This article outlines a number of Angular problems, focusing on:
- Some of the problems will never be fixed for Angular 1.*, and Angular 2.0 is just a promise without the firm roadmap yet.
Extensions and Counterparts
While being that big and complex, Angular does not cover everything. From the developers experience, the most useful technologies to complement Angular are:
- ASP.NET Web API. The plain old SOAP and WCF Web Services are history. ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework. A very clean and compact code provides everything that Angular applications might need to post and load data from the server.
- ASP.NET SignalR is a widely used library for ASP.NET developers that makes it incredibly simple to add real-time web functionality to your applications. It is the ability to have your server-side code push content to the connected clients as it happens, in real-time. You may have heard of WebSockets, a HTML5 API that enables bi-directional communication between the browser and server. SignalR is using WebSockets under the covers when it’s available, and gracefully fallback to other techniques and technologies when it isn’t, while your application code stays the same.
- RequireJS is a JavaScript file and module loader. It overtakes the task at the point where Angular cannot handle it well. With RequireJS you do not have to worry about loading a lot of JavaScript modules in correct order; you can load required modules asynchronously; and you can combine a number of modules into a single compact JavaScript file.
Conclusion
Angular is the present-day tool of choice for building Single Page Applications, but is not even close to become a silver bullet.
While alternatives to Angular are usually worse, be prepared for a tough work if your project is over the “medium size, moderate complexity” threshold. Eventually you will have to create your custom next-level framework and usage patterns above Angular. And you need the consistently high skills of the whole team plus the strong lead at all the time.
About Author
Andriy Novosiolov got Master’s degree in Applied Mathematics and System Analysis in 1994, however made the first steps in software development around 1984. Since 2001 works in SoftElegance, gradually switched from development to project management in 2003. Has a profound experience in managing various successful Business Automation and SaaS solutions development that took up to 40 man/years of work, participated in some of them as Software Architect as well.
About SoftElegance
Founded in 1993, SoftElegance is a custom software development company that has been providing reliable services for implementation of SaaS systems, sophisticated business solutions, engineering applications, and business processes automation software. A variety of companies, ranging from dynamic small and medium to Fortune 500, across oil and gas, drilling, engineering, and manufacturing industries, use SoftElegance’s software development outsourcing services. With clients from the U.S. and the E.U., offices in London, Houston, and development centers in Eastern Europe, SoftElegance assists customers in delivering innovative software solutions on a global scale.
Related content
Setting up Orchard CMS on Mono
Using Synchronous PageMethod Custom Validator Control
